# SVG 路径动画
# CSS 实现
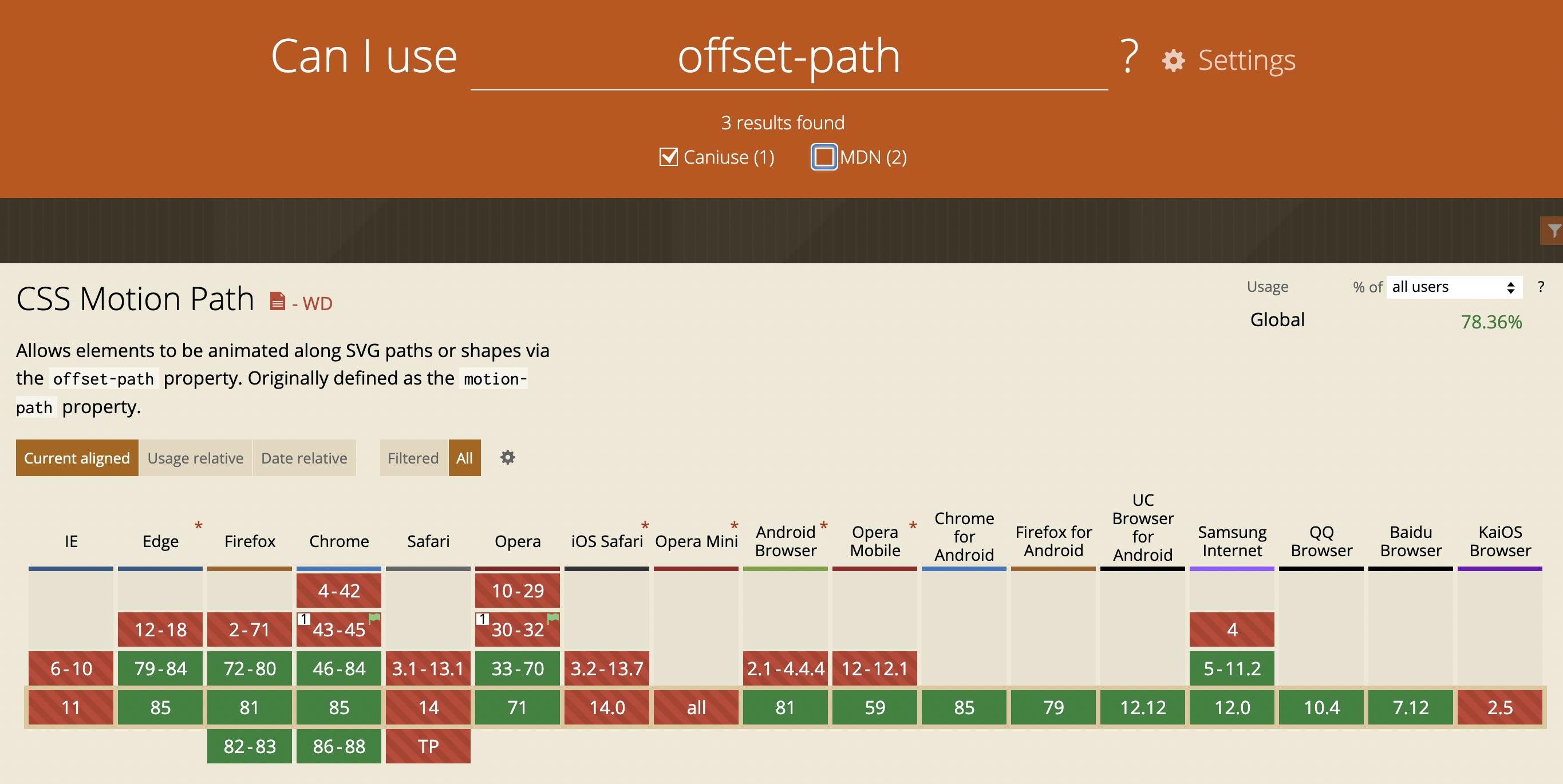
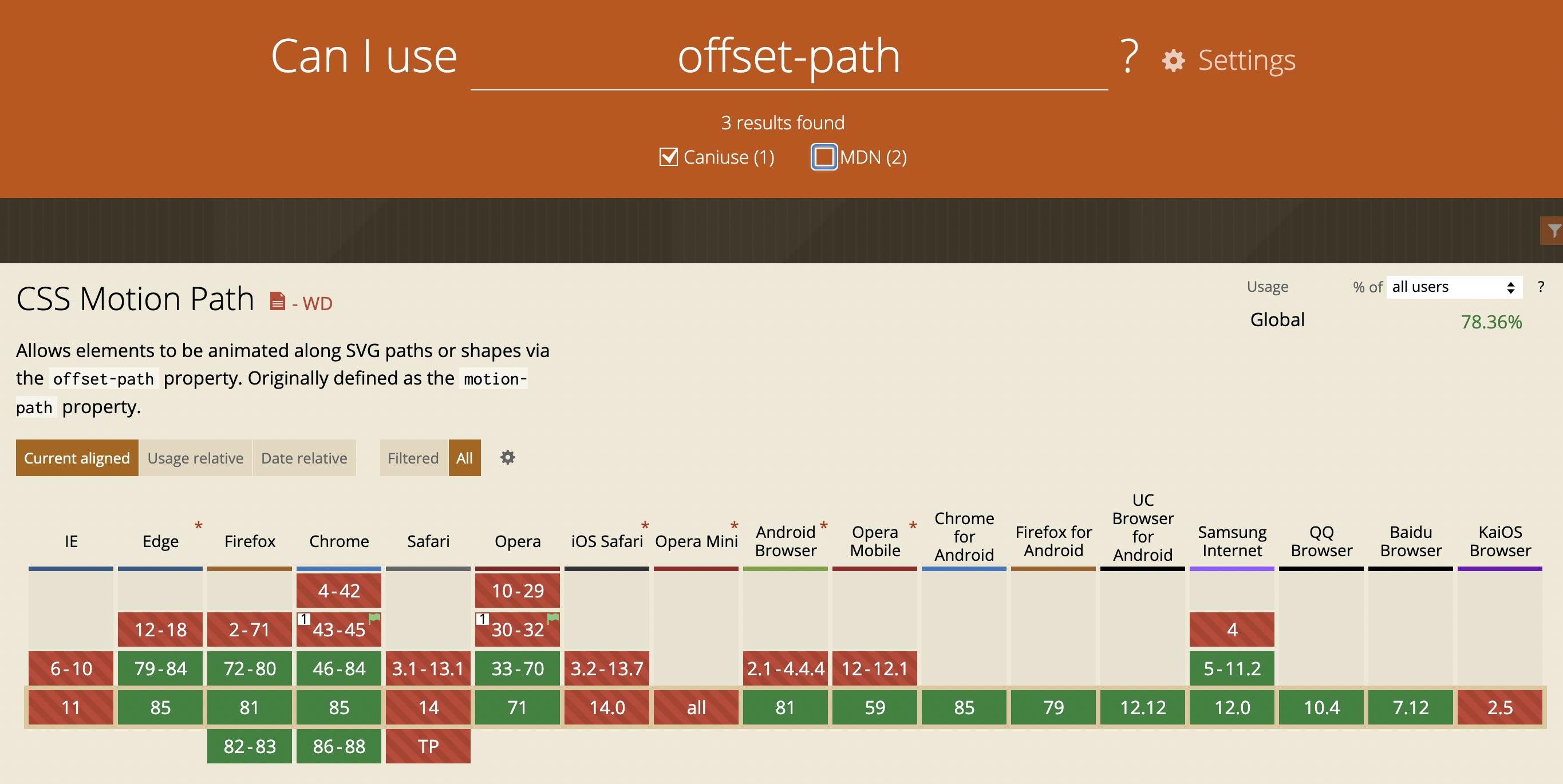
此方式实现核心是通过CSS的offset-path、offset-distance属性。但是很遗憾,这两属性浏览器支持程度很低,如下图:

# JS 实现
如果不打算找 js 库的话,动画就要自己用帧数去算。
← SVG 方形图实现圆角效果 SVG 渐变 →
此方式实现核心是通过CSS的offset-path、offset-distance属性。但是很遗憾,这两属性浏览器支持程度很低,如下图:

如果不打算找 js 库的话,动画就要自己用帧数去算。
← SVG 方形图实现圆角效果 SVG 渐变 →